記事の本文中に画像ファイル (.jpg、gif、.png)、を配置したい場合は、以下の手順で行ないます。
(手順1) 本文入力エリア? で画像を挿入したい場所をクリックしてから、本文入力エリアの上の部分にある「画像を追加」アイコンをクリックします。
※ビジュアルエディタ、HTML エディタ、どちらでも OK です。

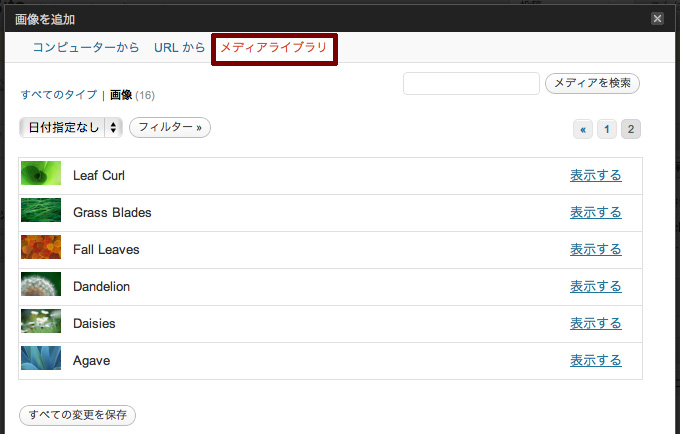
(手順2) 「メディアライブラリ」をクリックします。メディアライブラリに登録されている画像の一覧が表示されます。

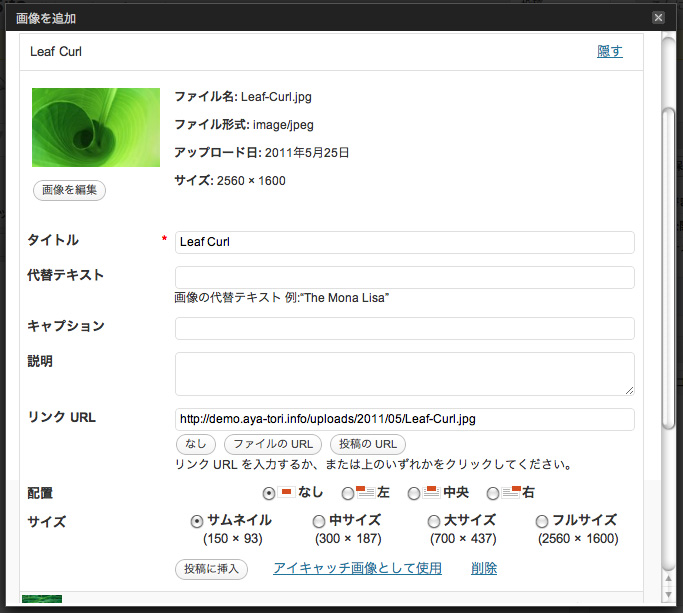
(手順3) 追加したい画像の「表示する」をクリックします。画像の詳細情報が表示されます。

(手順4) 代替テキストが記述されていることを確認します。空欄になっている場合は、代替テキストを記入します。

* 代替テキストとは、その画像が万一表示されない場合に備えて、あるいは、目が見えないサイト閲覧者が音声読み上げソフトを使ってサイトを閲覧する場合に備えて、その画像の内容をテキスト (文章) で補足説明するものです。そういった点を意識して、記述するようにしてください。
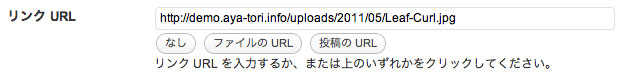
(手順5)リンク画像の場合、リンク先を設定します。
配置したい画像がリンク画像の場合は、「リンクURL」の欄にリンク先のURLを記入します。「小さい画像(サムネイルなど)をクリックすると拡大表示する」という効果(ライトボックス)を付けたい場合は、「ファイルのURL」ボタンを押します(「リンクURL」欄に、オリジナル画像ファイルの保管場所が表示されます)。

(手順6)「投稿に挿入」ボタンを押します。
これで、記事の本文に画像を配置することができました。
* ご自分のコンピュータ上にある画像を、記事の本文中に配置したい場合は、上記 (手順2) で「コンピューターから」をクリックします。「ファイルを選択」を押して画像を選び、代替テキストを記入して、「投稿に挿入」ボタンを押すと、記事の本文に画像を配置することができます。なお、ここで配置した画像ファイルは、自動的に「メディアライブラリ」に登録されます。
