「ショートコード」とは、HTML (Hyper Text Markup Language) の細かな記述をしなくても、簡易的にコンテンツを記入できる WordPress の機能です。「あやとり」が提供する WordPress には「ショートコードジェネレーター」というオリジナル機能が用意されており、たとえば、見出しやキャッチコピーを入れたり、囲み付きの文章を入れたり、回り込みや段組を入れたり、ボタンを設置したり、といったことが簡単にできます。
「ショートコードジェネレーター」の使いかた
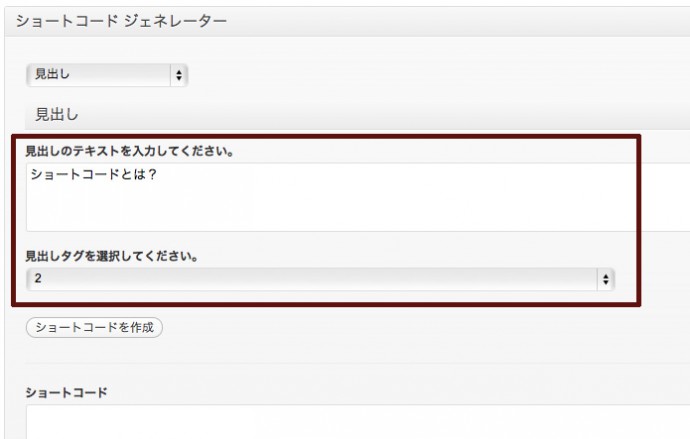
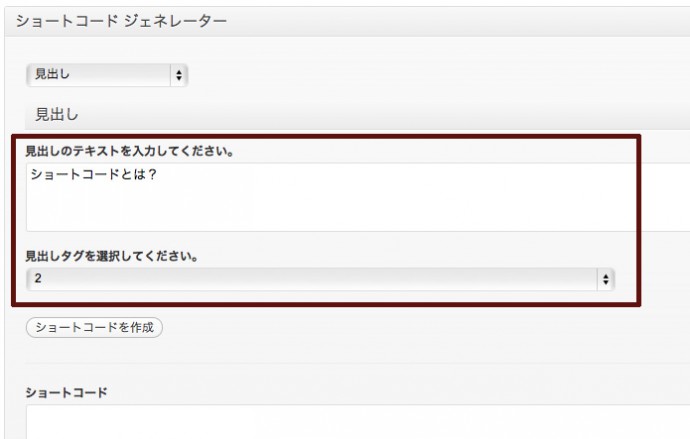
「ショートコードジェネレーター」は、本文入力エリアの下に用意されています。基本的な使いかたは、以下のとおりです。
- 記入したいショートコードの種類を選択します。

- 必要事項を記入したり選択したりします (内容は、選択したショートコードの種類によって異なります)。

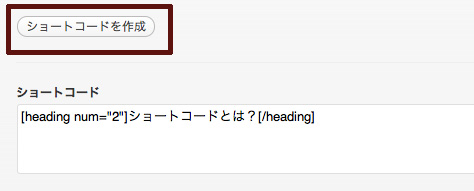
- 「ショートコードを作成」ボタンを押します。「ショートコード」のボックスに、文字列 (ショートコード) が生成されます。

- 「ショートコード」のボックスに表示された文字列 (ショートコード) をコピーして、本文中にペースト (貼り付け) します。
なお、「ショートコードジェネレーター」を使って記入できるショートコードの種類には、以下のものがあります。
回り込み解除とid設定
画像とテキストを並べて配置する際などに設定した回り込みを解除します。
見出し
見出しを付けます。見出しレベル (<h2>、<h3>、...) も併せて設定できます。
キャッチコピー
キャッチコピーとなるテキストを入れます。<strong>要素でマークアップされます。
段落
段落を入れます。その段落の行揃え (左、右、中央) も併せて設定できます。
テキスト装飾
文字サイズを変えたテキストを入れたり、装飾を施したテキスト (ボールド、イタリック、打ち消し線、引用符) を入れたりします。
ボタン
リンクボタンを作ります。
ライトボックス
リンクをクリックすると画像などがポップアップ表示される効果 (ライトボックス効果) を付加します。
画像+テキスト回り込み
画像とテキストを横に並べて配置します。
分割レイアウト
段組を入れます。2分割、3分割、4分割のグリッドが用意されていています。
お問い合わせセット
お問い合わせページにリンクするボタンやお問い合わせ先の電話番号などをセットにしたモジュールを入れます。
ボックス
ボックスで囲んだテキストを入れます。
Google Map
Google Map を使って地図を入れます。
YouTube
YouTube に存在する動画を入れます。
