固定ページの本文内容を記述する方法は、ふたつあります。ひとつは「シンプルな方法で書く」方法、もうひとつは「HTML形式で書く」方法です。このページでは「HTML形式で書く」方法についてご説明します。
HTML形式で書く
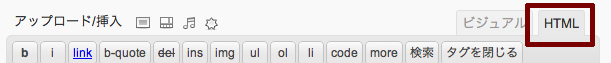
「HTMLエディタ」というモードを使います。HTML (Hyper Text Markup Language) という記述ルールをご存知の方であれば、その記述ルールに則って、記事内容を書くことができます。このモードを使うには、「新規投稿を追加」画面の本文入力エリアで、「HTML」タブをクリックします。

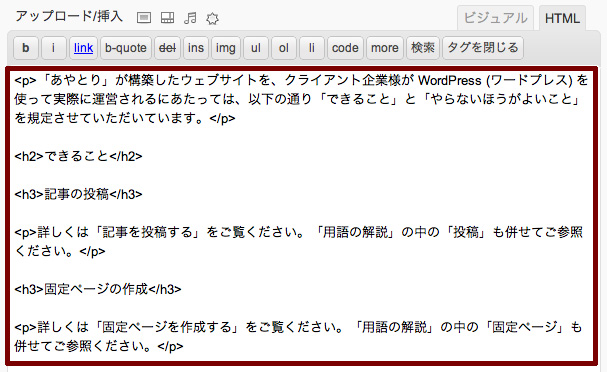
本文入力エリアに、記事内容の文章を記述します。HTMLのコードも一緒に記述します。
「HTMLエディタ」モードでは、下図のようなパレットが用意されています。![]()
?このパレットを使って、下記の HTML のコードをマウスクリックで挿入することができます。
- 太字強調 (<strong> 要素)
- 斜体強調 (<em> 要素)
- リンク (<a> 要素)
- 引用 (<blockquote> 要素)
- 打ち消し (<del> 要素)
- 挿入 (<ins> 要素)
- 画像 (<img> 要素)
- 箇条書き (<ul>、<ol>、<li> 要素)
- More タグ (<!--more-->)
- 閉じタグ
なお、「あやとり」では、HTML エディタでの入力を容易にするために、またサイト全体のトーン&マナーを保つために、HTML コードの「テンプレート」ページをご用意しています。
* 「テンプレート」ページのURLは、クライアント様の Web サイトの「http://(ドメイン名)/template/」 になります。
「テンプレート」ページには、ページを構成する要素 (段落、見出し、強調箇所、リンク、画像配置、表、箇条書き、囲み、など) について、「HTML でどう記述すればよいか」が具体的に載っていますので、ソースコードをコピーして、WordPress の「HTML エディタ」にペーストしてご活用ください。
