お役立ち情報
2011年10月1日
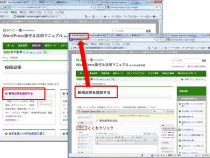
アクセス解析データから社内のアクセスを除外する
GoogleAnalyticsでより正確なアクセス解析を行うため、社内からのアクセスを除外し、顧客のアクセスのみを分析できるようにする方法を解説します。2011年8月26日
検索エンジン対策はページ別に最適化しよう
今回はあやとりワードプレスの機能を活用した検索エンジン対策(SEO)のワンポイントを解説いたします。2011年8月2日
ワードプレスを導入することでデザインだけ再リニューアルができる
ワードプレス導入のメリットのひとつに、何年か経ってデザインが古くなってしまったときに、ゼロから作り直すことなく、デザインだけ差し替えることができることがあります。2011年7月27日
2011年7月10日
横移動の最適化で回遊率を高めよう
もう1ページ見てもらうための配慮が大事 ? 「もう1ページ見てもらえるかどうか」で成果に影響が出てきます。「メインメニューやサイドメニューに …2011年7月5日
代替テキストの設定でアクセシビリティを高めましょう
Web サイト (投稿記事や固定ページなど) に画像を貼り付ける際には、その画像が万一表示されない場合に備えて、あるいは、目が見えないサイト …2011年7月1日
「投稿記事」と「固定ページ」の違い
ワードプレスのコンテンツは大きく分けて「投稿記事」と「固定ページ」という2つの概念でできています。今回は、この「投稿記事」と「固定ページ」の …2011年7月1日
Web担当者のための参考書籍
新米Web担当者のための基礎参考書籍 突然Web担当者に任命され、何から始めてよいかわからない。といったお悩みを良く耳にします。そんな新米W …2011年7月1日
Webライティングには独特のお作法がある
Webライティングには独特のお作法があります。 書籍における読みやすい表現、チラシにおける訴求力のあるコピーライティングとも違います。また、 …2011年7月1日